概要
以前の記事にて、Chromeで表示されるWebページをゲーミング仕様にしたことがありました。
今回は、ツールバー等までゲーミング化したChromeテーマを作成し、表示領域全部がチカチカするような完全版ゲーミングChromeを目指そうという試みだったのですが、
結論を言うとChromeテーマのアニメーション設定には限界がありできませんでした。
そこで、今回自分が試行錯誤した内容から、結局何ができて何ができないかをまとめました。
Chromeテーマのアニメーション設定については情報があまり落ちてないので、今後似たようなことにチャレンジする方の参考になれば幸いです。
なお、テーマ作成の方法については解説してくれている記事がたくさんあるので省略します。
検証結果
Chromeの公式ドキュメントでは、テーマに使用する画像はpng形式の必要があると記載されていますが、こちらの表現は正確ではありません。
画像リソースでは、拡張機能のルートからの相対パスが使用されます。どの画像もオーバーライドできます
kPersistingImagesの文字列によって指定されます。すべての画像は PNG 形式で保存する必要があります 形式で入力しないと正しくレンダリングされません。
引用: https://developer.chrome.com/docs/extensions/develop/ui/themes?hl=ja
正しくは、一部項目を除き、テーマに使用する画像はpng形式の必要がある です。
具体的にはどういうことかというと、manifest.jsonに指定できる各種画像パラメータに対して、pngファイル以外を指定した際の結果を下記に示します。
| パラメータ名 | pngファイル以外の使用 |
|---|---|
| theme_frame | × |
| theme_frame_inactive | × |
| theme_frame_incognito | × |
| theme_frame_incognito_inactive | × |
| theme_toolbar | × |
| theme_tab_background | × |
| theme_tab_background_inactive | × |
| theme_tab_background_incognito | × |
| theme_tab_background_incognito_inactive | 〇※ |
| theme_ntp_background | 〇 |
| theme_frame_overlay | × |
| theme_frame_overlay_inactive | 〇※ |
| theme_button_background | 〇※ |
| theme_ntp_attribution | 〇 |
| theme_window_control_background | 〇※ |
※をつけているものは、gif画像を指定しても読み込めたものの、画面上の変化が見られなかった項目です。
これらの項目は普通のpng画像を指定した場合も効いていないみたいだったので、実装ファイルには存在しますが現在のバージョンだと意味のない設定かもしれません。
×にしている箇所は以下の形式で検証していずれも適用できなかった項目です。
- jpg
- APNG (読み込めるが最初のコマでの静止画扱いとなる)
- gif
- webp
以上のように、theme_ntp_background, theme_ntp_attributionに関してはpngファイルだけでなく別形式の静止画ファイルやアニメーションファイルでも使用可能であることがわかりました。
まとめ
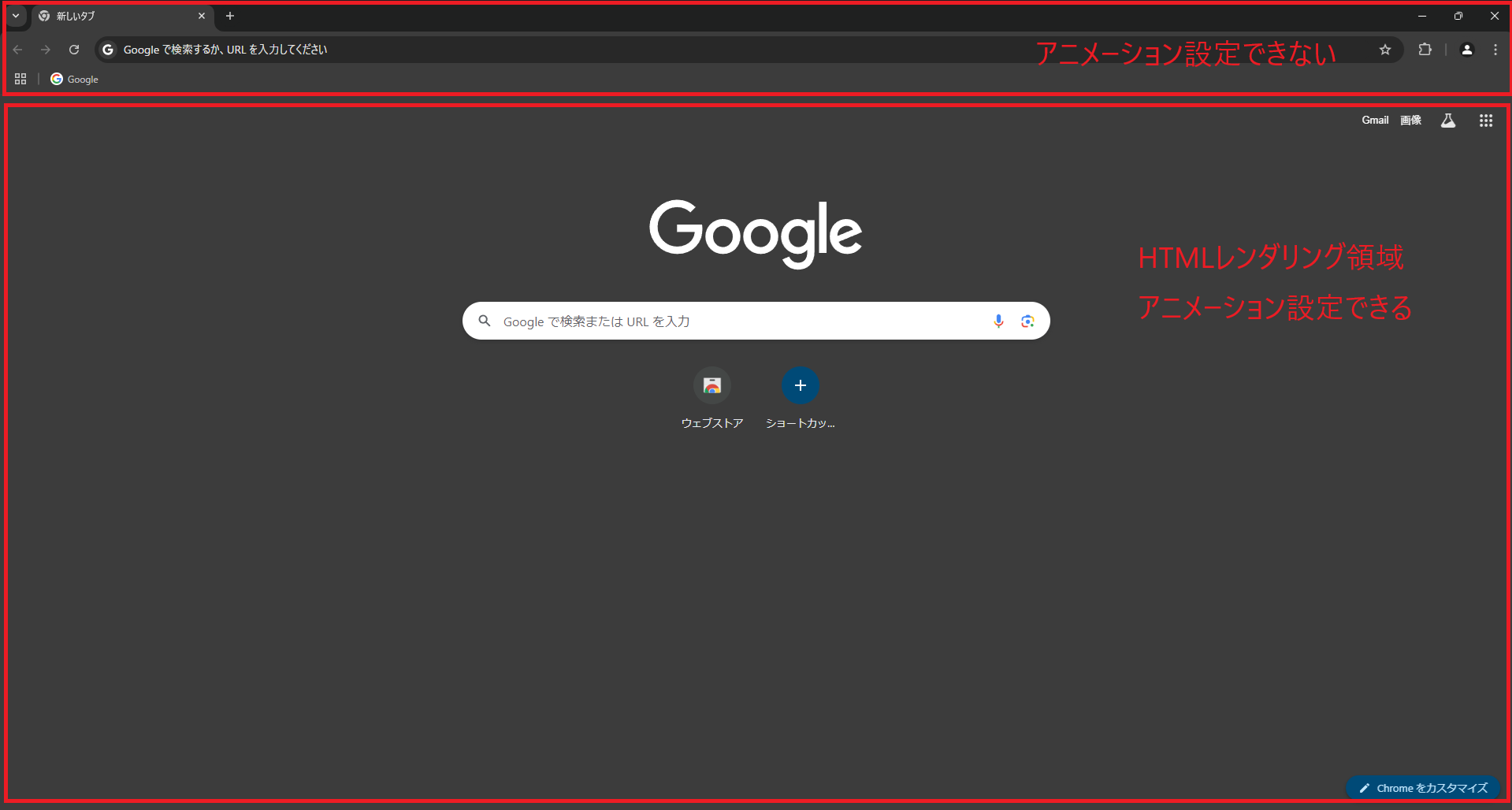
テーマ設定のうち、アニメーション設定が効いたものはいずれも「新しいタブ」ページに関するものでした。
結局、現状はHTMLでレンダリングされている領域に対してしかアニメーションは設定できないようです。
ツールバー等にアニメーションを設定するには今後のアップデートを待つ必要がありそうです。
最後まで読んでいただきありがとうございます!
検証バージョン
Chrome: 129.0.6668.101(2024年10月時点の最新)
OS: Windows11